[fontello] 무료 아이콘 사용
intro
화면 디자인시 아이콘 사용은 거의 필수적인데 적절한 아이콘을 찾지 못해 허덕이던 중 fontello.com 이란 곳을 발견하고 사막에서 오아시스를 만난 것 같이 기뻣다.

내가 사용해본 바 fontello 의 장점은 다음과 같다.
- 나에게 필요한 아이콘들만 선택해 다운로드 할 수 있다
- 아이콘 검색이 용이하다
- 무료
- 아이콘 svg 파일을 가지고 있다면 웹폰트로 변환도 가능하다
폰텔로 아이콘 설치방법
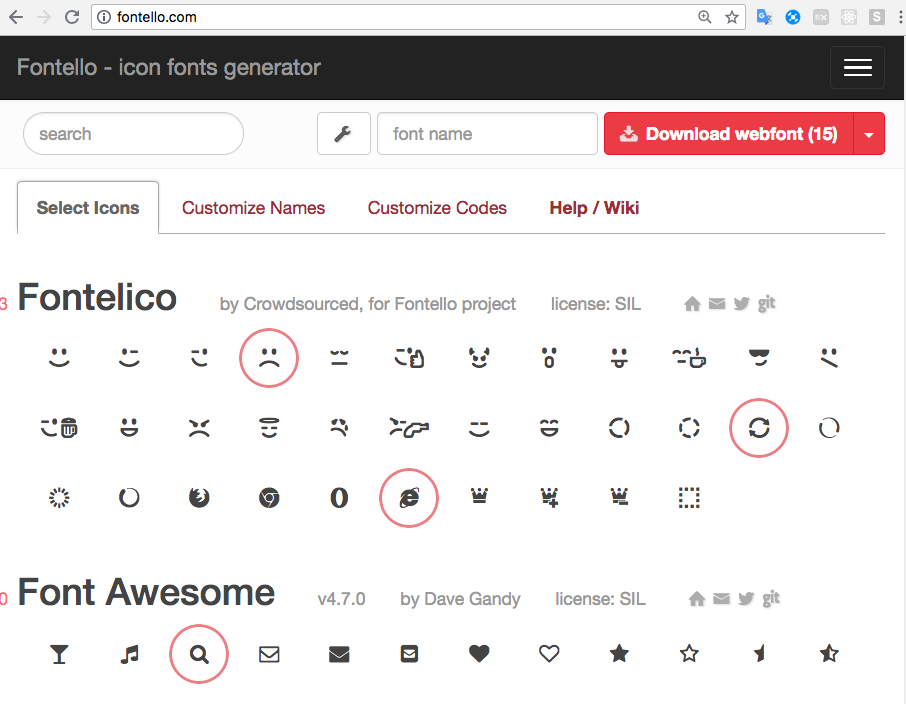
먼저 원하는 아이콘들을 선택하고 다운로드한다.

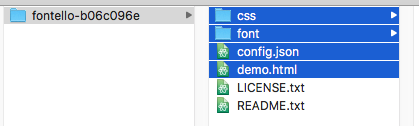
다운로드 파일 압축을 풀고 아래 4가지 자원을 모두 프로젝트 경로에 복사해 넣는다.

config.json과 demo.html은 서비스 운영에 꼭 필요한 파일은 아니고 유지보수시 필요할 수 있기에 따로 보관을 해두어야 한다. config.json 은 현재 내가 선택했던 목록에 대한 정보가 담겨 있는데 나중에 아이콘을 추가할 때 필요하고 demo.html은 현재 다운로드한 아이콘 목록을 확인하는 용도로 사용된다.
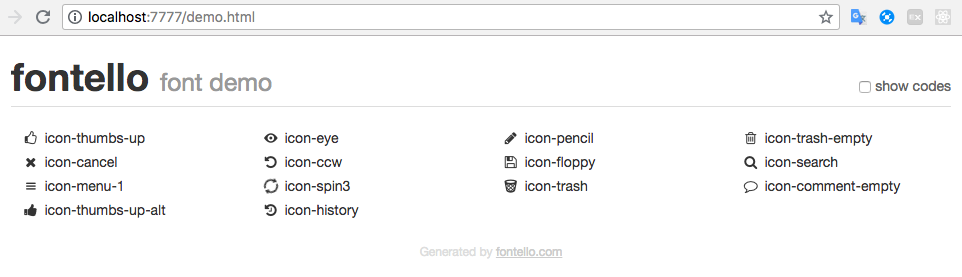
현재 설치된 아이콘목록 확인
~/demo.html 을 열어본다

아이콘 삽입 방법
head 태그에 fontello.css 파일을 추가한다.(회전효과가 필요하다면 animation.css 도 추가한다)
<head>
<link rel="stylesheet" href="/css/fontello.css">
<link rel="stylesheet" href="/css/animation.css">
</head>
아이콘이 필요한 곳에 해당 아이콘의 이름을 demo.html에서 확인하고 아래와 같이 삽입한다.(태그명은 꼭 div가 아니어도 상관없다)
<div>
<div class="icon-search"></div>
</div>
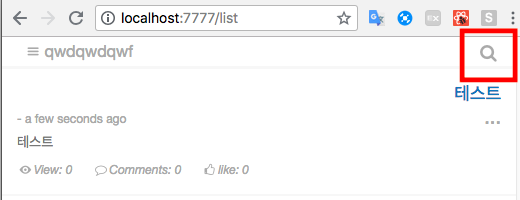
검색아이콘 삽입 결과

아이콘을 회전 시키고 싶다면 animate-spin 클래스를 추가한다.(animate-spin 클래스는 animation.css 파일에 정의되어 있다)
<i class="icon-spin3 animate-spin"></i>
적용 결과

다른 아이콘을 추가하려면
폰텔로는 개인화된 서비스를 위한 회원가입을 받지 않기 때문에 다른PC에서 fontello.com을 접속했을 때는 내가 전에 다운로드 받았던 아이콘목록이 표시되지 않는다. 기존 목록에 다른 아이콘을 추가하여 다운로드 받으려면 내가 기존에 선택했던 목록을 폰텔로에게 알려줘야 한다. 이때 필요한 것이 앞서 얘기했던 config.json 파일이다.
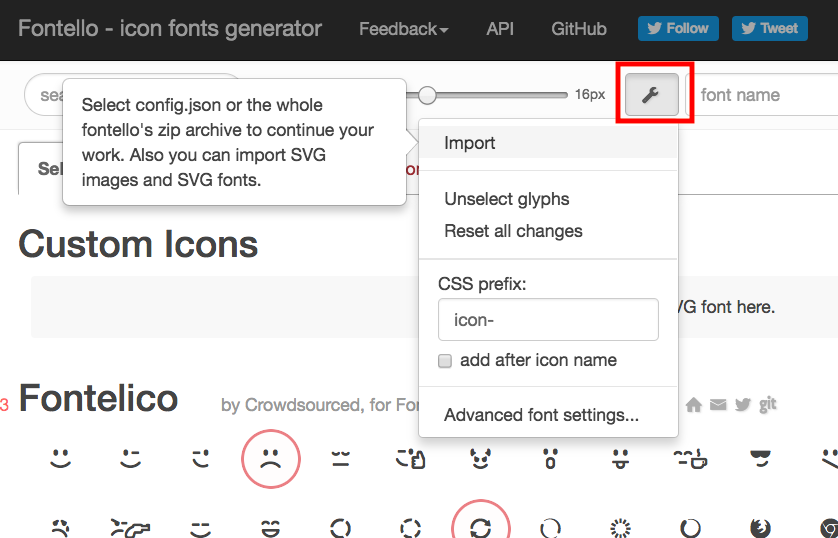
아래와 같이 연장 버튼을 클릭하여 Import 메뉴를 선택하여 config.json 파일을 업로드 한다. 그러면 이전에 선택했던 항목들을 복원할 수 있다.

svg 파일을 웹폰트로 변환
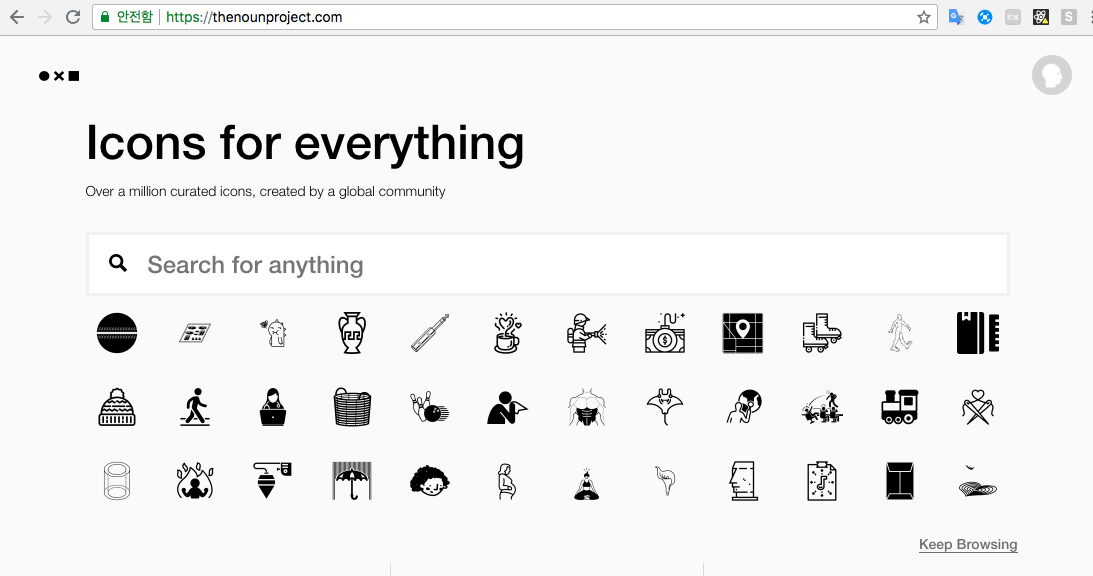
svg파일을 직접 제작할 실력이 있다면 좋겠지만 그래픽 전문가가 아닌 이상 어려움이 있을 것이다. 하지만 우리에겐 thenounproject 라는 아주 고마운 서비스가 있다. 해당 사이트에서 원하는 아이콘을 svg형식으로 다운로드 받은 후

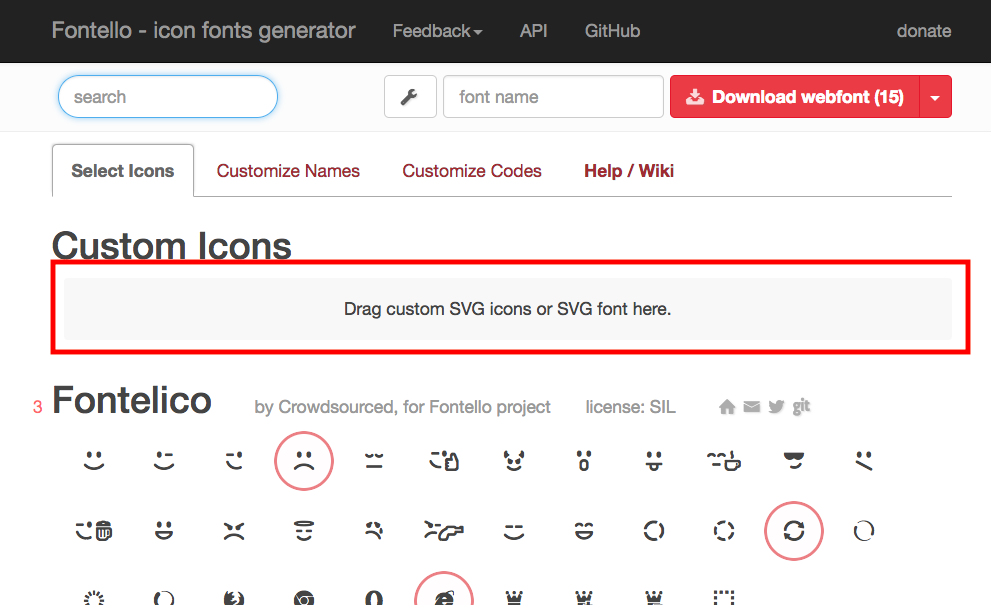
폰텔로의 Custom icons 영역에 드래그해 넣으면

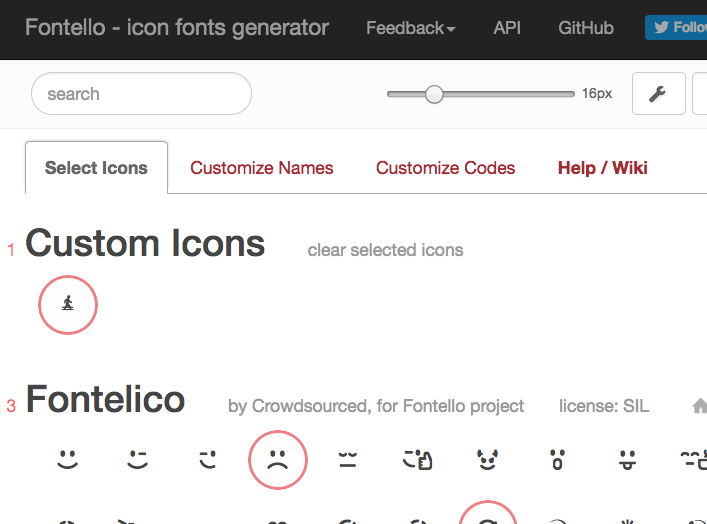
새로운 웹폰트 아이콘이 생성된다

라이선스
폰텔로는 SIL 라이선스를 따른다. 한줄로 요약하자면 폰트를 단독으로 가져다가 판매하는 것은 금지하되 사이트에서 사용하는 것은 허용한다.
Comments